MEMBUAT GAME FLAPPY BIRD DI MICROSOFT AZURE!!
MEMBUAT GAME BURUNG BURUNGAN DI MICROSOFT AZURE dengan html5 dan phaser.js
sebenernya titutorial ini saya ga bener bener bikin game FLAPPY BIRDnya cuman cara ngapload dan setting di MICROSOFT AZURE nya saja yaa supaya judulnya CETARRR jadi dikasih judul
MEMBUAT GAME FLAPPY BIRD DI MICROSOFT AZURE !!
demo gamenya bisa di liat di sini
agak sedikit tidak rapih memang mungkin kalo ada waktu saya ulikin codingannya masih belajar dasar dasar html5 juga sih :D
nah kita langsung masuk ke tutorialnya
pertama bikin dulu gamenya ! bikin sendiri ya :p
untuk bikin gamenya kesini dulu
nah UDAH ?
kalo udah semua asset dan codingannya selesai tinggal proses upload ke azurenya :D
rata rata anda akan melakukan kesalahan pada file directory dan appsproperties
kenapa saya bisa bilang demikian soalnya saya sendiri sering nya error disana heheh :D
pertama buka dulu portal.azurenyaportaportal.azure.com dan jika belum membuat service webapps nya bisa KESINI DULU
UDAH ?
nah setelah itu di kita buka ftpnya untuk mengirim game kita ke azure WEB APPS

UDAH ?
setelah masuk ke FTP filezilla kalian login dengan credential yang sudah kalian tetapkan
kalo belum tau caranya BISA KESINI
DRAG and DROP file game yang sudah kalian buat di atas kedalam folder wwwroot
*note: jangan membuat nama folder menggunakan spasi !! karna terkadang di beberapa browser tidak bisa menerima spasi dan akan secara otomatis menambahkan %20 dan akan terjadi error permission denied
UDAH ?
tahap selanjutnya adalah setting directory :v hati hati di tahap ini mesti agak jeli agar tidak terjadi error
buka Dashboard portal azure dan buka app servis yang sudah kalian buat tadi

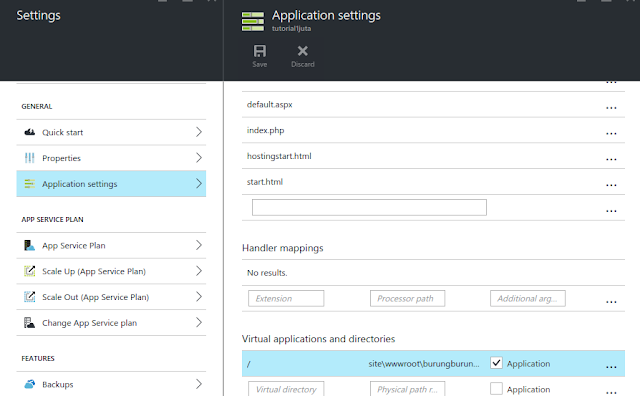
nah buka di TAB setting lalu ke bagian paling bawah ada sectin virtual application and directories
pada bagian yang awal kolom pertama biarkan saja
lalu pada kolom kedua tambahkan site\wwwroot\namafolderkalian
UDAH ?
jika sudah selesai tinggal klik save saja dan cek apakah sudah muncul tampilannya atau belum:)
terimakasih semoga bermanfaat




0 komentar:
Posting Komentar